guide to understand blogger template layout
Introduction:
Hi Students in this post am going to give clear idea about blogger template layout. As you
May already know what is template? ,Template is a physical structure for our blog home Page and pages. The new blogger platform has feature for dynamically configure template
Sections with help of Layout option.
- Once your successfully logged into Blogger.com-->Click on your blog Name--->Layout
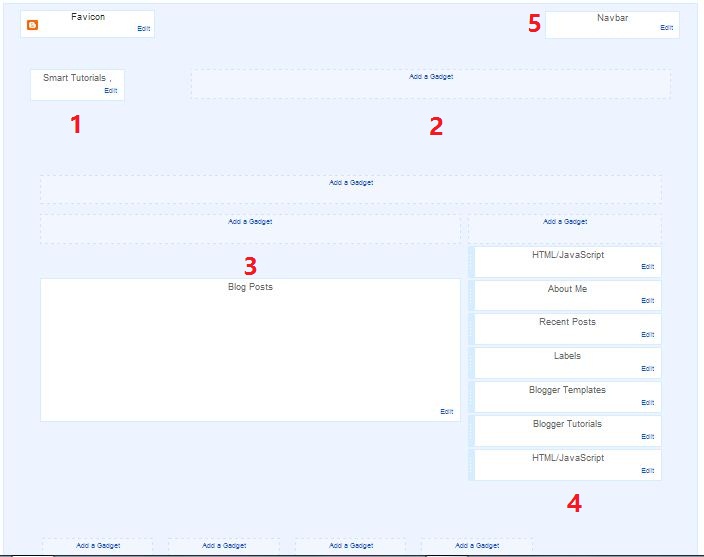
Then you will see layout of your blog template like Example shown bellow
- Above Layout is sample layout from above image you can see i have numbered main Section with Numbers
1. Its is area for inserting Blog icons.
2. It is named as Gadget which very Important in Blogger platform
3. It is a sidebar which is build with Gadgets.
Gadget:
Gadgets are small tools or applications which generally enhance functionality of
A blog by adding extra features.Gadgets generally integrate third party applications
Into our blogs. Example we can add Photos,Videos,RSS feeds, and we can also add
HTML and JAVA SCRIPT source into our blog.
Displayed in this area.
5.It is a Navbar area which means it is a top layer you can find this area
With feature nextblog option.
- Practical Example corresponds to the above image is shown bellow.
- You can make use of this article help to customize your own template layout
- Thats it your done.















0 comments