Hi Students, The main problem with our laptops is Battery Performance issue, with in year
Generally battery life time decreases,we may not solve this problem completely as this is
A electronic device but by following following Tips we can still increase battery life time.
TIP 1:Keep Display At Low State
Similar to phones, laptop screen is also a power guzzler. Keep the brightness as low as possible. Also, If you also have keyboard back lighting, turn it off.
TIP 2:Keep Eject External Devices
Any external device plugged in the USB port constantly draws power from your laptop. Removing them after use conserves battery.
TIP 3:USE HIBERNATE
Instead of putting your computer on standby, choose to hibernate - it saves the state of your computer and shuts down the computer and saves battery.
TIP 4:WINDOWS POWER PLANS
Laptops running windows have built-in power plan settings. You can choose various items such as display brightness, when to turn off the display/hard-drives and USB power. Use these to improve your laptop battery life.
TIP 5:BATTERY CASE
This application records the battery discharge cycle and also shows a detailed battery status including consumption, manufacturer, wear level etc. It also shows CPU and hard drive temperature to indicate any overheating.
TIP 6:OVER HEATING
Overheating leads to the internal fans to run faster - which in turn consume more battery. Use a laptop cooler to keep the temperature at bay.
Credits: www.facebook.com/groups/hackingtrickschandan/
RAR Password Unlocker:
It is a helpful tool when you forgot WinRAR/RAR password and cannot open the RAR archives. It can remove RAR password at high speed via three attack options it follows
1. Brute-force a
2. Brute-force with user-defined Mask,
3. Dictionary.
2. Brute-force with user-defined Mask,
3. Dictionary.
- By using advanced search algorithm, multiple-core CPUs etc, this RAR password recovery tool enables you enjoy faster recovery speed than other similar programs.
- With easy and intuitive interface, this enhanced RAR password recovery program--- allows you to easily and safely recover RAR password in 3 simple steps. No computer skills required and no any loss or damage to your RAR file. Moreover, it can automatically shut down your computer after recovery.
System Requirements:
- OS: Windows 7/ Vista/XP/2008/2003/2000
- CPU: 1 GHz processor (2.4 GHz is recommended)
- RAM: 512 MB (1 GB is recommended)
- Hard Disk: 11 MB of free space
- CPU: 1 GHz processor (2.4 GHz is recommended)
- RAM: 512 MB (1 GB is recommended)
- Hard Disk: 11 MB of free space
Install Notes:
Step 1: Install the program and do not run.
Step 2: Copy the crack "RAR Password Unlocker.exe" to prog dir, i.e. "C:\Program
Step 1: Install the program and do not run.
Step 2: Copy the crack "RAR Password Unlocker.exe" to prog dir, i.e. "C:\Program
Files\RAR Password Unlocker\", and replace the original.
Step 3: DONE!
Credits: www.facebook.com/groups/hackingtrickschandan/
Hi Students In this post I will guide you to use USB device (pen drive) as Main--------- Memory(RAM) To Increase System Performance.We use USB to transfer the data’s.-----
The USB can be used as RAM. Those who use PC’s can use their USB drives to increase
The performances of their computer.This is called Ready Boost, Ready Boost deal with
free spacethat is on your USB drives, such as RAM. When we increase RAM that’s equal
to more speed. Ready Boost comprise on all free versions ofwindows vista and windows 7. It’s easy to setup the positions and in few minutes it can be finished.
Procedure:
Step 1: Insert the USB drive into system USB port
Step 2: Go to "My Computer" then right-click on the USB drive
Step 3: Choose Properties option
Step 4: Next, click on the "Ready Boost" tab.
Step 5: Choose the option that says "Use this device".
Under "Space to reserve for system speed", select the amount of memory that you wish to use for your USB flash drive. The amount of memory that Windows recommends is usually the best setting and should not be exceeded.
Step 6: Click on "OK" to save your settings and exit.
Step 7: Restart your computer for the changes to take affect.
Idea From: www.facebook.com/groups/hackingtrickschandan/
Hi Dear students in this post am going explain complete life cycle of very simple PHP---- Project.Before going to learn this you should have basic knowledge on XAMPP installation
And PHP Execution. I have provided links bellow if you wish to learn them.
Learn Article on XAMPP installation by clicking following link xampp installation
Learn Executing PHP on XAMPP Server by clicking following link xampp execution
About This Simple Project:
This is a simple Database application, In detail MySQL database table has 3 fields which are user id,username,password.This simple project interface has two sections, One section is-- for inserting New username and Password to database table, Another section displays data from database table.
Database Specifications:
Database Name: db
Table Structure:
CREATE TABLE `users`( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `username` varchar(45) NOT NULL, `psd` varchar(45) NOT NULL, PRIMARY KEY (`id`)) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=latin1;
Programs In Project:
1. Home.php
2. Insert.php
3. Update.php
4. Delete.php
5. Index.php
6. Connection.php
Programs Explanation:
1. Home.php
Home page contains three sections,First section is used to validate form input------
Fist section is for showing results form Database,Second section is for editing Data
2. Insert.php
This page contains functionality for inserting data into MySQL database.
3. Update.php
This page contains functionality for updating existing records in database.
4. Delete.php
This page contains functionality for deleting records from MySQL database.
5. Index.php
This page contains Simple code for redirect to header.
6. Connection.php
This file contains functionality which establishes connection to my sql database.
Download Project and Install: Installation Guide
1.Download Project---->unzip folder--->place project folder at c:\xampp\htdocs\
2.Open web browser type localhost\phpmyadmin
3.Create Database Name it db
4.Select created database and export sql file from project folder into database
5.Open Web browser and type localhost\projectname press enter
DOWNLOAD PROJECT
Introduction:
Hi students in this post i will guide you to set different labels to blog posts.Labeling
To blog posts is a simple but tricky process through this post i will make it easy to
Set up labels.First we will discuss what is label and its functionality.
Labels:
Hi students, For beginner bloggers labeling posts is a new term.In Simple terms label
Means a meaning full word which makes complete sense for it's name.In blogger point of
View label single word hyperlink which is referenced multiple blog posts which under
Same category. We should have some reasonable number of posts to make them labeled.
Procedure:
Step 1:
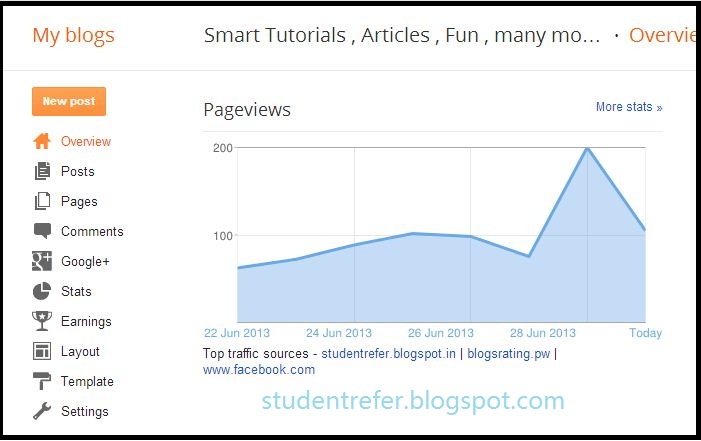
Log in to your Blogger account with your username and password. Once you are logged in, make sure you are at your Blogger's Dashboard, otherwise click on the "Dashboard" link, which will take you to a list of your blogs.
Step 2:
Click second option(posts) from above picture and you will see full window with all
Your blog posts like bellow shown picture.
Step 3:
In above window you can see some posts and some labels associate with them.we can also
Set more than one label to the single post.
If you closely look at above picture you will be notice that fist post "How to set labels to blog posts" is not associated with any label.we will set label for that post.
Step 4: Do follow bellowing to make label to the post
Step 4.1: You can see check box inside blog post simply tick it
Step 4.2: Click on drop down option inside publish and do following options
Step 4.2.1: Select new label option if you want set new label.
Step 4.2.2: Otherwise select existed labels.
Step 4.3: Then blogger platform will add label to your posts.
Step 4.3: By same procedure we can add/delete multiple labels
Step 5:
In next post i will explain how to add labels gadget to blog as this post title Image.
Step 6: Thats it your done.
Keep write your questions in comment section
Introduction:
Gadgets are small tools or applications which generally enhance functionality of
A blog by adding extra features.Gadgets generally integrate third party applications
Into our blogs. Example we can add Photos,Videos,RSS feeds, and we can also add
HTML and JAVA SCRIPT source into our blog.
Procedure:
Step 1:
Log in to your Blogger account with your username and password. Once you are logged in, make sure you are at your Blogger's Dashboard, otherwise click on the "Dashboard" link, which will take you to a list of your blogs.
Step 2:
Access the Layout page of your blog. After selecting your blog, click on the "Design" link, which will take you to the Layout page. Click on the "Page Elements" link, then click on "Add a Gadget."
Step 3:
Choose a widget or gadget. A Blogger pop-up window will appear that lists all the gadgets available to you through Google Blogger. You may search for the name of a specific gadget, or you can browse through several categories, including Basic gadgets, Featured gadgets, Most Popular gadgets or More Gadgets, which are contributed by third-party developers for Blogger.
Step 4:
Add the widget to Blogger. Once you find the widget you want to add, click on the blue plus sign symbol to add it to your blog's layout. On the Layout screen, you will be able to click and drag the widget to where you want it to appear on your blog.
Step 5:
Add a custom widget to Blogger using the HTML and JavaScript widget. The HTML and JavaScript widget within Blogger is a blank widget that allows you to add or paste third-party functionality or other code to your blog. The HTML and JavaScript widget can be found by clicking on "Add a Gadget" from the Blogger Layout screen.
In above widget i have given Facebook like plugin functionality.In previous post i have
Explained how to integrate Facebook plugin in Blogger template.
- Thats it your done
Keep put your questions in Comment section
Introduction:
Hi Students in this post am going to give clear idea about blogger template layout. As you
May already know what is template? ,Template is a physical structure for our blog home Page and pages. The new blogger platform has feature for dynamically configure template
Sections with help of Layout option.
- Once your successfully logged into Blogger.com-->Click on your blog Name--->Layout
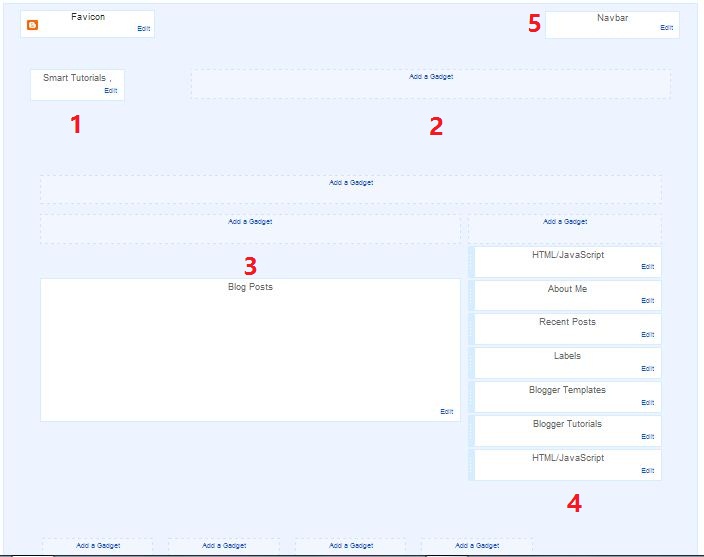
Then you will see layout of your blog template like Example shown bellow
- Above Layout is sample layout from above image you can see i have numbered main Section with Numbers
1. Its is area for inserting Blog icons.
2. It is named as Gadget which very Important in Blogger platform
3. It is a sidebar which is build with Gadgets.
Gadget:
Gadgets are small tools or applications which generally enhance functionality of
A blog by adding extra features.Gadgets generally integrate third party applications
Into our blogs. Example we can add Photos,Videos,RSS feeds, and we can also add
HTML and JAVA SCRIPT source into our blog.
Displayed in this area.
5.It is a Navbar area which means it is a top layer you can find this area
With feature nextblog option.
- Practical Example corresponds to the above image is shown bellow.
- You can make use of this article help to customize your own template layout
- Thats it your done.
Delegation of Event Modelling
- Hi Students I am going to write Article on Delegation of Event Modelling in simplified Manner.
- When an event occurs we programmers has 3 options for handling events
1. Let it happen what ever happen(ignore event).
2. Let any other component manage the event.
*3. Let Delegate its handling to some other object called Listener.
According to delegation of event modeling,For example when a button click or option
Selected by user, Then Listener if we connected listen to the event, and then it invokes
A method called action performed.
Detailed Table for Event Modelling
CONTROL LISTENER METHODS AND EVENTS
Button Action Listener actionPerformed(ActionEvent e)
List Action Listener actionPerformed(ActionEvent e)
MenuItem Action Listener actionPerformed(ActionEvent e)
TextField Action Listener actionPerformed(ActionEvent e)
Checkbox ItemListener itemStateChanged(ItemEvent e)
Choice ItemListener itemStateChanged(ItemEvent e)
List ItemListener itemStateChanged(ItemEvent e)
Checkbox MenuItem ItemListener itemStateChanged(ItemEvent e)
DialogFrame WindowListener windowOpened(WindowEvent e)
DialogFrame WindowListener windowClosing(WindowEvent e)
DialogFrame WindowListener windowMinimized(WindowEvent e)
Scrollbar AdjustmentListener adjustmentValueChanged
(AdjustmentEvent e)
Canvas MouseListener mousePressed(MouseEvent e)
Dialog MouseListener mouseReleased(MouseEvent e)
frame MouseListener mouseEntered(MouseEvent e)
Panel MouseListener mouseExisted(MouseEvent e)
Window MouseListener mouseClicked(MouseEvent e)
Component KeyListener keyTyped(KeyEvent e)
Component KeyListener keyPressed(KeyEvent e)
Component KeyListener keyReleased(KeyEvent e)
Component FocusListener focusGained(FocusEvent e)
Component FocusListener focusLost(FocusEvent e)t
TextComponent TextListener textValueChanged(TextEvet e)
Events and Methods
ActionEvent:
1.When button is get clicked
2.When menu item is selected
3.When list item is double clicked
4.When enter key pressed in text field
Method:
-------------->getSource() gives the source that made this event
ItemEvent:
1.When a check box is selected/deselected
2.When choice item is selected/deselected
3.When list item is selected/deselected
4.When check box menu item is selected/deselected
Method:
-------------->getItemSelectable() gives reference to the item selected component
getItem() gives reference to the item that caused the event
AdjustmentEvent:
1.When a scroll bar thumb is moved
Method:
-------------->getAdjustable() gives the object that caused the event
getValue() gives the new value
TextEvent:
1.When content of text is changed in TextField,TextArea
MouseEvent:
1.When user clicks or moves the mouse pointer
Method:
------------->getX(),getY() gives x,y screen coordinates of mouse position
getClickCount() gives click count for an event
WindowEvent:
1.When a window minimized ,opened ,activated etc.
FocusEvent:
1.When a component gains or loses focus
KeyEvent:
1.Its is generated by the user during interaction from keyboard
Method:
1.getKeyCode() gives the key code for a given char
2.getkeyChar() gives char defined by a key code.